เนื้อหารูปภาพ Banner
เนื้อหารูปภาพ Banner มีการเเสดงผลยาวเต็มพื้นที่เพื่อให้โดดเด่นต่างจากขนาดเนื้อหาอื่นๆ
ขนาดเริ่มต้นของระบบเรากำหนดให้ความสูง (height) อยู่ที่ 720px เเต่เนื่องจากส่วนเนื้อหารูปภาพ Banner มีคุณภาพสมบัติเป็น responsive คือจะปรับให้ครอบคลุมขนาดหน้าจออัตโนมัติ การเเสดงของรูป Banner จะเปลี่ยนไปตามขนาดหน้าจอของอุปกรณ์
จึงไม่เเนะนำให้ใช้รูปที่มีข้อความ เพราะจะทำให้ข้อความขาดหายไปตามเเต่ละอุปกรณ์ เเละเลือกใช้รูปภาพที่มีส่วนสำคัญที่สุดอยู่กึ่งกลาง
ตัวอย่างรูปดั้งเดิม ขนาด 1080×720 px

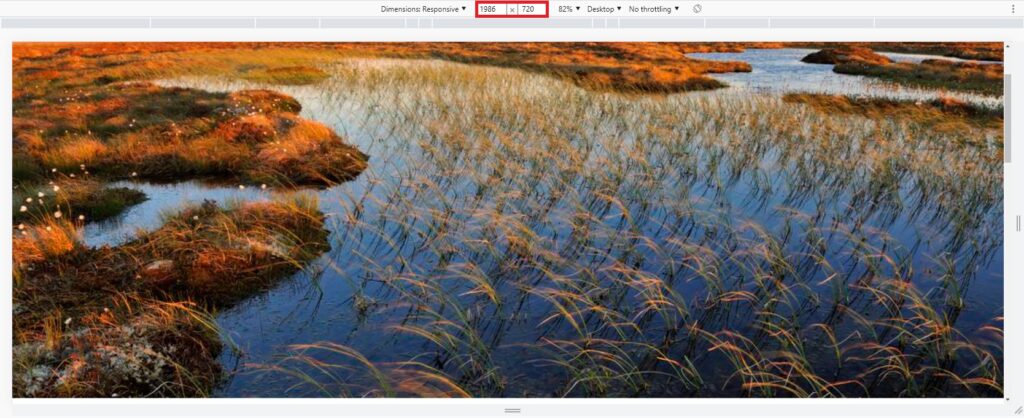
เมื่อดูที่หน้าจอขนาดใหญ่ (เกินขนาดของรูปภาพ) จะคงความสูงไว้ที่ 720px เเต่ระบบจะซูมเข้าไปกึ่งกลางของรูปภาพ เพื่อให้เเสดงผลเต็มหน้าจอของอุปกรณ์ ทำให้สัดส่วนเปลี่ยนไป (หน้าจอขนาด 1906x720px)

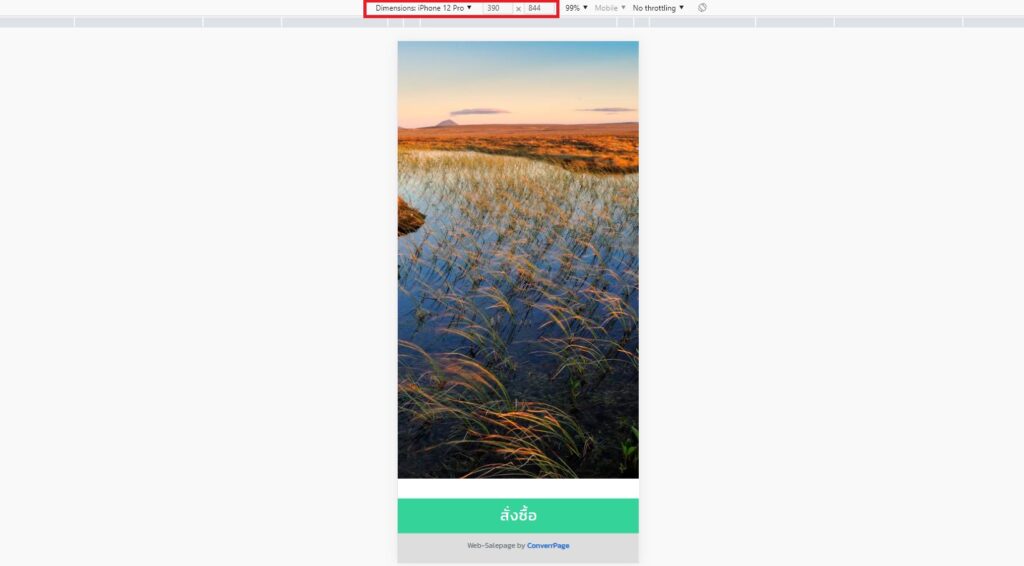
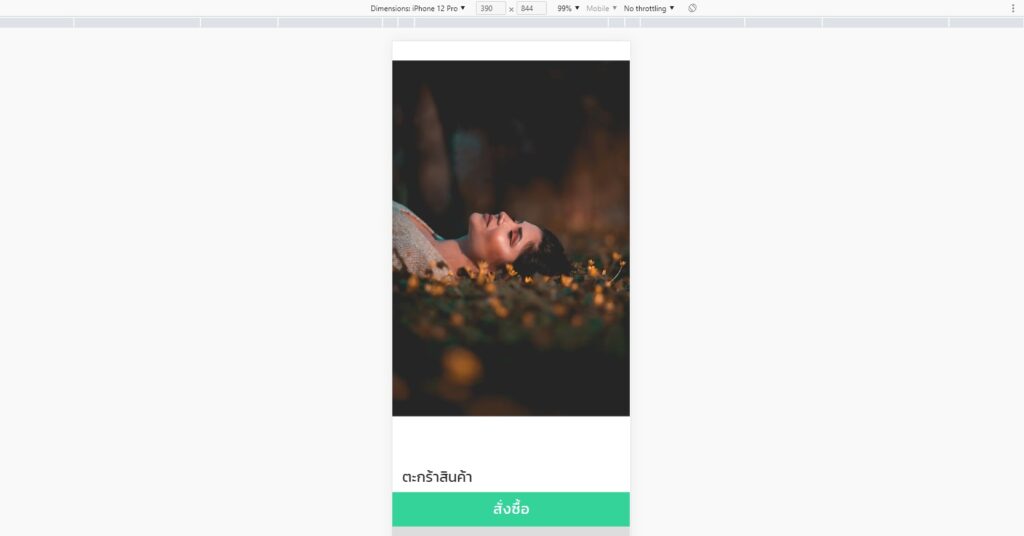
เมื่อดูที่หน้าของอุปกรณ์ที่เล็กลง ก็จะได้สัดส่วนที่เปลี่ยนไปเเละจะซูมเข้ากึ่งกลางของรูปภาพเพื่อให้เเสดงผลเต็มหน้าจอ (หน้าจอ Iphone 12pro ขนาด 390x844px)

เนื้อหารูปภาพทั่วไป
เนื้อหารูปภาพทั่วไปไม่มีคุณสมบัติเป็น responsive คือจะคงสัดส่วนเดิมของรูปภาพไว้ตลอด เหมาะใช้สำหรับรูปภาพที่มีข้อความ
ผู้ใช้สามารถเลือกใช้ขนาดรูปภาพได้ทุกขนาด เเต่เพื่อความคมชัดของรูปภาพขนาดด้านยาวไม่ควรน้อยกว่า 1000px สามารถใช้ได้ทุกสัดส่วนไม่ว่าจะรูปภาพสี่เหลี่ยมจตุรัส รูปภาพเเนวนอน
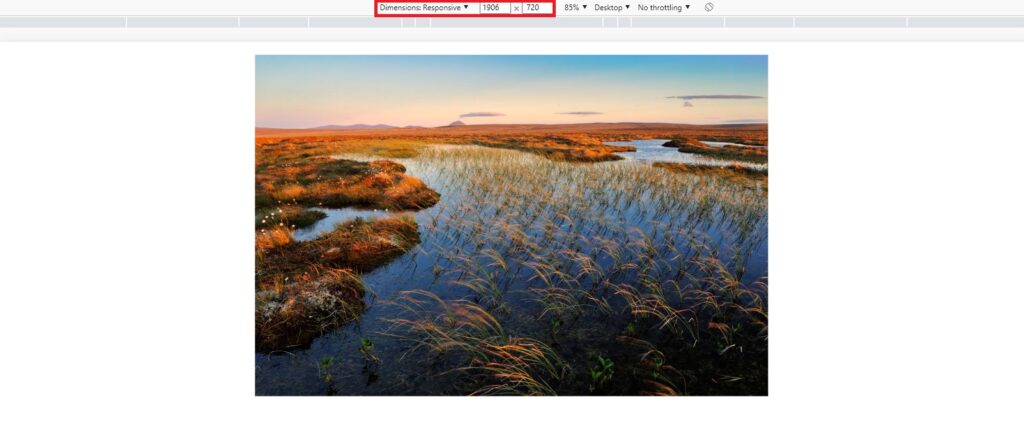
ตัวอย่างรูปภาพเดิมที่อัพโหลดด้วยเนื้อหารูปภาพทั่วไป สัดส่วนดั้งเดิมคงที่ (ขนาดหน้าจอ 1906x720px)

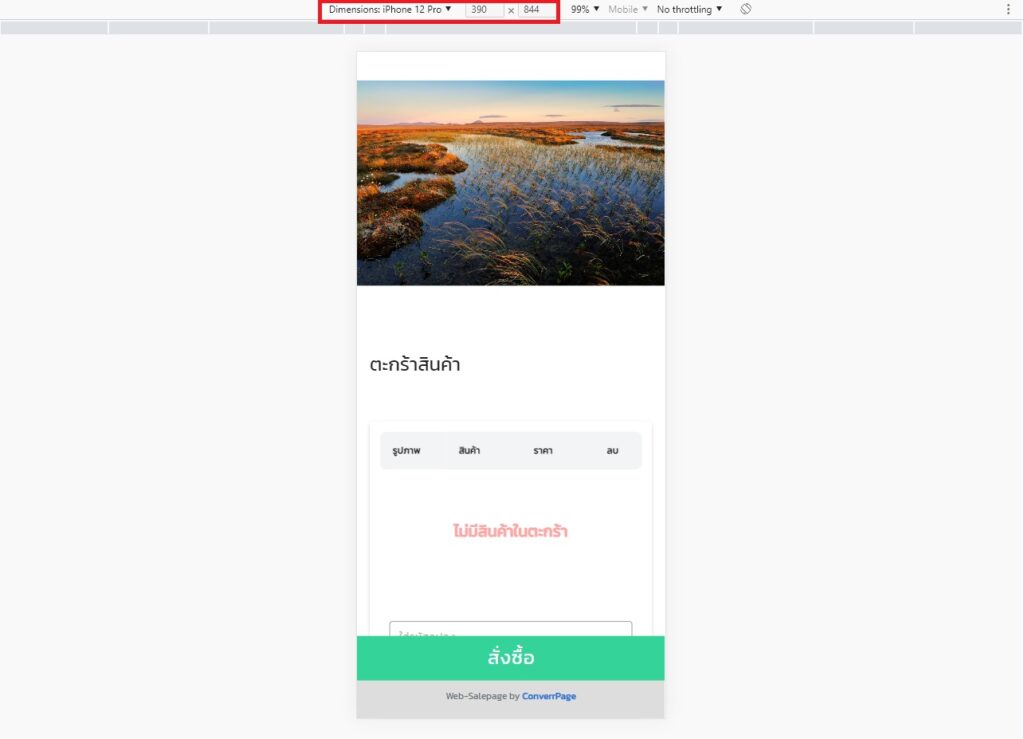
เมื่อดูด้วยหน้าจอ Iphone 12 Pro สัดส่วนรูปภาพก็คงเดิม เเต่สังเกตว่ารูปภาพจะไม่โดดเด่นเนื่องจากเป็นรูปภาพเเนวนอน

เเต่เมื่อใช้รูปภาพเเนวตั้งก็จะเเสดงผลในเเนวตั้งตามสัดส่วนของรูปภาพ

เนื้อหารูปภาพ Carousel
เนื้อหารูปภาพ Carousel มีคุณสมบัติ Responsive คล้าย Banner เน้นการเเสดงผลเเนวนอนเป็นหลักเเต่ความยาวจะคงที่ตลอด ถ้าอัพโหลดรูปภาพเเนวตั้งระบบจะ crop ส่วนบนล่างที่เกินสัดส่วนเเนวนอนออกไป
ระบบจะปรับความสูงของรูปภาพเพื่อให้การเเสดงผลเหมาะกับเเต่ละอุปกรณ์ ทำให้เนื้อส่วนขอบบนเเละล่างอาจไม่สามารถมองเห็นได้เหมือนกันทุกอุปกรณ์ เราเเนะนำให้อัพโหลดรูปภาพที่มีข้อความหรือเนื้อหาสำคัญไม่อยู่ที่บริเวณขอบบนหรือล่างเกินไป
สัดส่วนรูปภาพที่เเนะนำ 115 : 62 (aspect ratio)
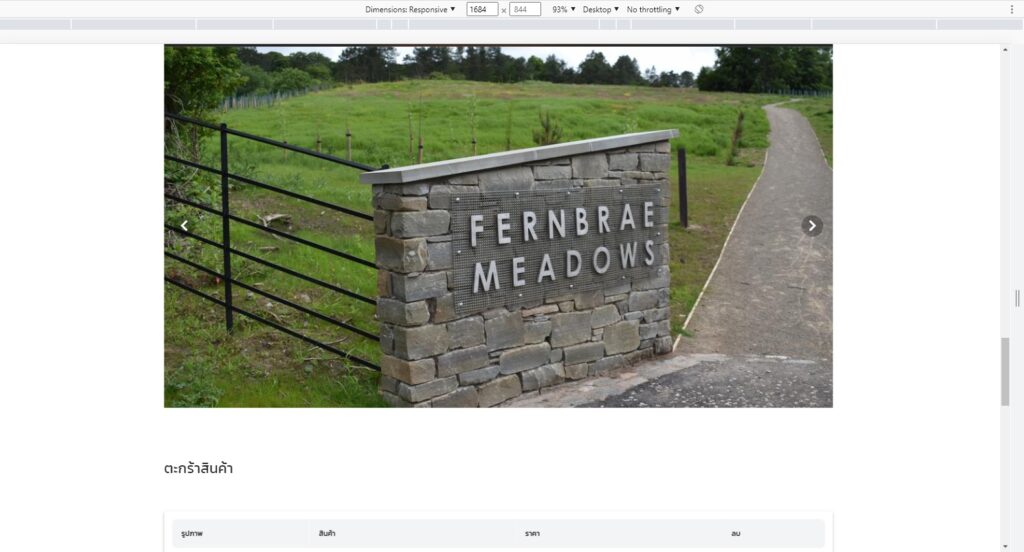
ตัวอย่างรูปภาพ Carousel บนหน้าจอ 1906x957px

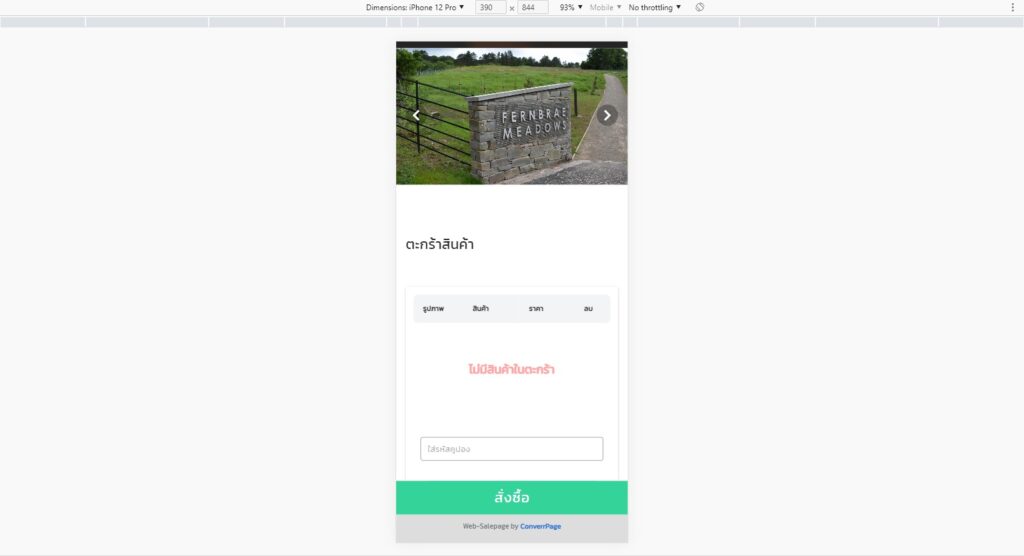
ตัวอย่างรูปภาพบนหน้าจอ Iphone 12 Pro (สังเกตที่ขอบบนจะมองเห็นท้องฟ้าได้มากกว่ารูปบน)

สรุปข้อเเนะนำการใช้รูปภาพ
เนื้อหา Banner
- ไม่ควรใช้รูปภาพที่มีข้อความ
- ควรใช้รูปภาพที่มีส่วนสำคัญอยู่กึ่งกลางเพื่อให้ผู้ใช้จากทุกอุปกรณ์เห็นได้
- หากต้องการเพิ่มข้อความให้พิมพ์ไปบนรูปภาพ Banner ตามที่ระบบได้เตรียมไว้ให้
เนื้อหารูปภาพทั่วไป
- เหมาะสำหรับรูปภาพที่มีข้อความทุกขนาด
- ขนาดขั้นต่ำควรมีความยาว 1000px
- เพื่อการเเสดงผลที่ดี ควรใช้รูปสี่เหลี่ยมจตุรัสหรือเเนวตั้ง
เนื้อหารูปภาพ Carousel
- ควรใช้ภาพเเนวนอน
- สัดส่วนรูปภาพที่เเนะนำ 115 : 62 (aspect ratio)
- ข้อความเเละส่วนสำคัญไม่ควรอยู่ที่ขอบบนสุดเเละล่างสุดของรูปภาพ




